目次
アプリ「ANAマイレージクラブ」のUXコピーを見てみた!

目次
ANAマイレージクラブのUXコピーはいかに?
ANAのマイレージクラブのアプリ。このアプリは、ANAのマイルを確認できて使えたり、ANAのPayを使えたり、ANAをよく利用する人にとっては便利そうなアプリです。
UIデザインを見たところ、それなりに洗練されていて私好みです。
青と白で統一されており、機能もわかりやすいと思いましたが、よくみるといかがでしょうか?
主観的な評価で5点満点中、何点か評価していきます!!
「ご案内」

引用元:ANAマイレージクラブ
ここにこの言葉が適切ではないのではと思った。
ご案内の下に書いてある文章が重要なことのようだからだ。
この文章は登録内容を確認する画面に進むボタンの上にあるため、おそらくそのボタンを押す前に見てほしいコンテンツだろう。
私なら「重要事項」「ご注意ください」などもう少し目に止まるコピーにすると思う。
ということで、個人的にはあまり好きじゃないなと思い、評価は低め。
「ANAスタッフ推しスポット」

引用元:ANAマイレージクラブ
これ好きです。
最近推し活が流行っているからでしょうか。
ANAのスタッフは航空券を購入する際に社割があるとのことで、想像ですが旅行好きな方が多いと思っています。そのスタッフさんが推しているスポットなら、間違いないでしょうと思うわけです。
このコピー「ANAスタッフ」+「推しスポット」というように分割すると、綺麗だなと思うわけです。スタッフとスポットという文字数が同じで見た目が綺麗だなと。
そして推しスポットって聞いたことありましたが?ありそうでなかった気がします。そんな言葉が入っているコピー。ホーム画面にこれがあったら気になりますね。
ということで、評価は高め。
「アプリ限定」

引用元:ANAマイレージクラブ
お、これは得した気分!
ってなるのではないでしょうかというUXコピーだと思います。
「限定」っていう言葉に弱いんです。ここでしか、今しか、この言葉に気づいていない人よりも良い情報を手に入れたという感覚が強くなると思いました。
このコピーだと、アプリを使っていない人が手に入れられない情報を今私が手に入れることができるという感覚になりうることが考えられそうです。
これはここを押させたいというよりも、アプリを使わせるという意図がありそうです。
上手いなーと思ったので、評価は高めです。
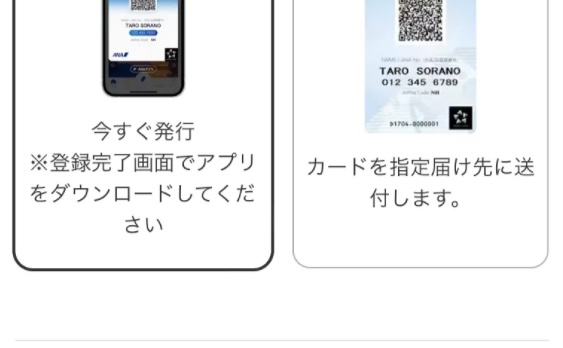
「登録完了画面でアプリをダウンロードしてください」

引用元:ANAマイレージクラブ
手続き中の画面にあり、カードを選択する際の一方に書いてあるこのコピー。
うーんですね。
私の感覚では、面倒な手続きをしている上に1つタスクが増えるのか!?え、この今使っているアプリでカードを使えないのはどういうことダウンロードするの!?と思うのです。
そのような考えを想像させるコピーをここに置くでしょうか?私なら置かないです。
もっとカードでできることや、左のカードを使って欲しいなら、「現在はこちらを推奨しております」など率直に使って欲しい方がわかるコピーにします。カードの利用方法は後ほど提示すると思います。
ということで、このコピーは
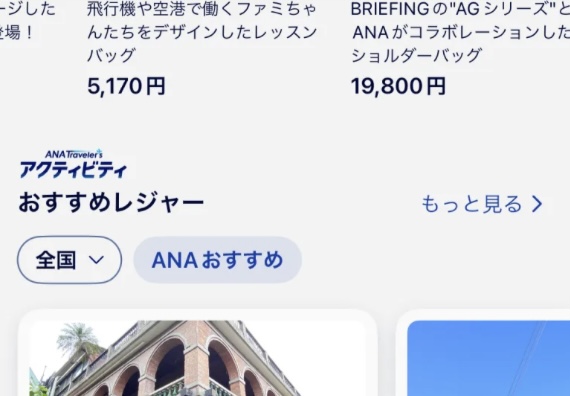
「ANAおすすめ」

引用元:ANAマイレージクラブ
いたって普通かと思いました。
よくありますね、お店がお勧めしてくるもの。
ネットの商品だとおすすめしているものは、広告のことがあったりするので、提供側のおすすめって聞くと抵抗感がある人はいるかもしれないです。
ですが、お店を信頼している人であれば、おすすめは嬉しいかしれないですね。
ANAおすすめの中身は確認していませんが、個人的には「ANA限定」というコピーでボタン(タブ)があったら、おすすめよりも気になりますね。
ということで、評価は真ん中にしておきます。
